Le CSS pour les nuls [part 2]
CSS Overblog et autres plateformes
Suite de l'article "CSS pour les nuls [part 1], le but est de comprendre comment personnaliser son design avec de simples éléments. Faire qu'un design basique soit le vôtre avec vos couleurs, vos envies...
1/ Les principaux éléments à modifier pour personnaliser son design
1.1. Couleurs et images
>> personnaliser le fond couleur :
* exemple :
Body {background-color:#votre_code; ce qu’il y a déjà }
=> background-color représente le fond-couleur de votre blog, il suffit de lui attribuer une couleur avec une association codée (quelques codes couleurs en cliquant ici).
Vous pouvez laisser ce qu'il y a déjà dans les accolades. Attention ! Si vous avez déjà cet élément dans les accolades, modifiez-le au lieu de le doublonner.
>> mettre une image en fond :
* exemple :
Body {background-image:url(url de votre image); ce qu’il y a déjà }
Les informations sont plus complètes si vous voulez votre image en mosaïque, fixe, unique… Cela depend de la taille de votre image à la base. Si votre blog est en 800x600 ou en 1024x764 (tailles d’écran les plus répandues), et que vous voulez une image qui fasse tout le fond, sans répétition, alors la taille de votre image doit être de ces dimensions là ou pouvoir se répéter tout en étant joli (une texture par exemple).
* Pour fixer votre image (c'est à dire que seul le texte bougera dessus, utilisez plutôt cette ligne :
Body {background-image:url(url de votre image) fixed; ce qu’il y a déjà }
* Pour répéter ou non votre image (si elle le nécessite), écrivez la ligne comme ça :
Body {background-image:url(url de votre image) no-repeat; ce qu’il y a déjà }
OU
Body {background-image:url(url de votre image) repeat-x; ce qu’il y a déjà } => repeat-y : pour une répétition de l'image en vertical (de haut en bas)
OU
Body {background-image:url(url de votre image) repeat-y; ce qu’il y a déjà } => repeat-x : pour une répétition de l'image en horizontal (de gauche à droite)
Vous pouvez combiner les éléments... Ce qui donnerait (par exemple) :
* exemple :
Body {background-color:#votre_code; background-image:url(url de votre image) fixed repeat-y; ce qu’il y a déjà }
=> Votre blog aurait donc un fond de couleur et une image qui prend le dessus.
>> personnaliser la couleur des textes :
Dés que vous voyez color :#un_code; quelque part, cela indique la couleur d’un texte selon la partie de votre CSS (box, entete, album…). Pour le modifier c’est simple, vous changer le code et mettez celui que vous voulez !
* exemple :
Body {color:#000000; ce qu'il y a déjà } => signifie que la couleur de tous les textes du blog sera noire par défaut. Vous pouvez ensuite personnaliser ou modifier d'autres couleurs à d'autres endroits.
* exemple :
.article {color:#808080; } => .article est la classe CSS qui correspond aux articles pour Overblog. Même si tous les textes de votre blog sont en noirs (comme indiqué dans le Body ci-dessus), la couleur de vos textes d'articles peut être grise par exemple (#808080).
>> personnaliser la couleur des titres :
Il faudra modifier le code couleur de h2 dans la partie voulue.
* exemple :
.article h2 {color:#000000; ce qu'il y a déjà} => couleur des titres d'articles chez Overblog
.box h2 {color:#ffffff; ce qu'il y a déjà } => couleur des titres de modules chez Overblog
h2 {color:808080; } => couleur de tous les titres du blog (dans body)
1.2.Police de caractères, taille et variations :
>> personnaliser la police de caractère :
Attention ! Les polices de caractères (font) sont interprétées par votre navigateur selon les polices que vous avez dans votre ordinateur. Les plus classiques sont Arial, Times, Times New Roman, Verdana... Mais si vous désirez en spécifier une bien particulière (que vous avez téléchargé depuis un site spécialisé), il n'est pas assuré que vos visiteurs ai la même dans leur ordinateur. Ils auront donc une autre police par défaut. Mon conseil : restez dans le classique ;)
* exemple :
Body {font-style:Arial, Verdana, Times New Roman; ce qu’il y a déjà }
=> Le fait d'en mettre plusieurs, séparées par une virgule vous permet de spécifier l'ordre de disponibilité. Si un de vos visiteurs n'a pas la police Arial sur son ordinateur, il verra le blog en Verdana... Cette "sécurité" vous permet de mettre une police plus "fantaisie" en premier et de vous couvrir avec une deuxième plus classique si le visiteur n'a pas la même police que vous.
>> personnaliser la taille des caractères :
L'élément à modifier est "font-size". En css/html, la taille des caractères se compte en pixel (http://fr.wikipedia.org/wiki/Picture_Element) et non en cm.
* exemple :
.article {font-size:12px; ce qu'il y a déjà } => la taille des caractères sera de 12 pixels (mêmes notions que sur les logiciels de traitement de texte comme Word)
Sinon, à la place du nombre (12px), vous pouvez également mettre des mentions "approximatives", prises en compte par les navigateurs :
xx-small =minuscule.
x-small = très petit.
small = petit.
medium = moyen.
large = grand.
x-large = très grand.
xx-large = géant.
smaller = visiblement plus petit que normal.
larger = visiblement plus grand que normal.
>> Les variations de textes :
Il existe plusieurs éléments qui permettent de personnaliser les variations de textes : en majuscules, en minuscule, en petites majuscule, avec une maj en début de chaque mot, l'espace entre les mots, les lignes ou les lettres...
Les éléments à modifier sont les suivants (avec des exemples) :
* Petites capitales => {font-variant:small-caps;}
* Majuscule en début de mots => { text-transform:capitalize;}
* Tout en majuscule => { text-transform:uppercase
* Espace entre les mots => {word-spacing:5px;}
* Espace entre les lettres (conseillé pour les polices "Narrow") => {letter-spacing:5px;}
* Espace interligne => {line-spacing:15px;} => ne pas oublier de prendre en compte la taille de la police. Ex : si vous avez une police de 12px et que vous voulez 10px d'interligne, il faudra indiquer 22px).
* Un texte souligné => {text-decoration:underline;}
* un texte barré => {text-decoration:line-through;}
* l'alignement d'un texte => {text-align:left} => vous pouvez remplacer "left" (gauche) par "right" (droite), "center" (centré), "justify" (alignement des deux côté)
1.3.Bordures et encadrements :
Afin de personnaliser au maximum votre contenu de blog, vous pouvez choisir la couleur et le "type" de bordures/encadrement de vos images, zones de textes grâce à l'attribut "border".
* exemple :
.article img {border:1px solid #000000;}
Une personnalisation de bordure doit toujours contenir l'épaisseur (1px), le style (solid) et la couleur (#000000). Dans l'exemple ci-dessus, la bordure des images dans les articles sera d'un trait fin plein noir.
A la place de "solid", vous pouvez également choisir d'autres styles de bordures :
* dotted : pointillés
* dashed : petits tirets
* solid : trait plein
* double : double (conseillé pour au moins 2 à 3px d'épaisseur minimum)
* groove : effet d'encadrement (conseillé pour au moins 2 à 3px d'épaisseur minimum)
* inset : effet "rentré" (bordure foncée en haut et claire en bas : conseillé pour au moins 2 à 3px d'épaisseur minimum))
* outset : effet "sorti" (bordure claire en haut et foncée en bas : conseillé pour au moins 2 à 3px d'épaisseur minimum))
Les bordures ne sont pas obligées d'être uniformes sur les 4 côtés de l'élément texte. Par exemple, vous pouvez choisir qu'un texte n'ai une bordure à gauche et en bas, qui soient différentes l'une de l'autre également...
* exemple :
.article {border-left:1px solid #000000; border-bottom:2px dotted #808080;}
2/ Changer la structure des éléments (modules et articles) sur Overblog
2.1. Les différentes structures :
Selon le design prédéfinis que vous avez choisi sur Overblog, vous avez plusieurs structures de modules proposées dans la rubrique COnfiguration > mise en page (ou accueil, article, pages si vous êtes en mode avancé).
Vous pouvez choisir de mettre votre colonne de modules (box) à gauche ou à droite, vous pouvez choisir d'avoir un blog à 2 colonnes (articles + modules) ou 3 (modules x 2 + articles).
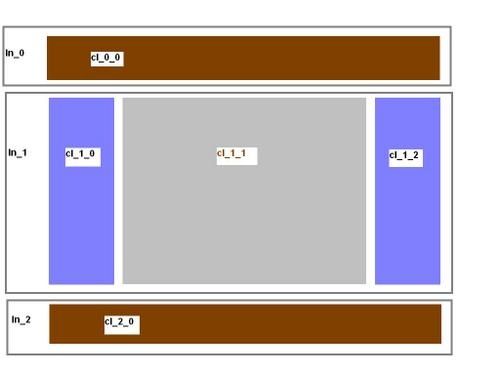
Cependant, ces structures ne sont pas figées et peuvent être totalement personnalisables mais avec beaucoup de précautions et d'attention ;) Regardez bien le schéma ci-dessous pour comprendre comment ça se passe... Une structure se décompose en colonne et en ligne.

* La ligne en générale se note .ln {} => si vous désirez que toutes vos lignes (3 si vous avez une entête, des articles et un pied de page) aient les mêmes attributs
* Chaque ligne se note de 0 à 2 au maximum, selon ce modèle : #ln_0 ou #ln_1 ou #ln_2 (0 étant le haut/entête et 2 étant le bas/pied de page). Si vous n'avez pas d'entête, #ln_0 est donc votre ligne d'articles, la première en partant du haut.
* Même système que pour la ligne générale, la colonne générale se note .cl { }
* Mais chaque colonne se note de façon plus "compliquée" puisqu'elles sont liées à une ligne (et oui, sinon, ça serait trop facile !). Disons que vous avez un blog "classique" avec 3 colonnes (modules, articles, modules) et 3 lignes (entête, articles/modules, pied de page). L'entête et le pied de page n'étant pas séparables en 3
colonnes mais restant un bloc, vos colonnes modifiables seront bien modules, articles, modules. Vos colonnes seront donc liée à la ligne 1 (celle du milieu) et seront notées : cl_1_0 (pour la colonne de gauche : modules), cl_1_1 (pour la colonne du milieu : articles) et cl_1_2 (pour la colonne de droite : modules encore).
* Tout comme pour les lignes, on commence de haut vers le bas, pour les colonnes ont ira de gauche à droite. Si vous n'avez que deux colonnes, vous n'aurez donc pas cl_1_2. Idem que si vous n'avez pas d'entête, la notation de vos colonnes commencera a 0 et donc sera cl_0_1 etc...
C'est de la logique, même si ça paraît compliqué... On s'y fait vite :)
2.2. Personnaliser les lignes et colonnes :
Pour modifier les éléments de la structure, vous pouvez personnaliser la largeur, la hauteur, la couleur etc... dans une ligne ou une colonne.
* exemple :
#cl_1_1 {width:500px; color:#000000; height:900px; overflow:auto;} => ma colonne aura une largeur de 500px, les textes seront noirs, la hauteur de ma colonne sera définie à 900px et si mon contenu de colonne (article, texte, image...) dépasse cette hauteur, l'ascenseur (overflow) s'ajoutera automatiquement.
Note : ne pas se soucier des espaces dans le CSS, ils ne comptent pas
Note 2 : toujours mettre un point-virgule ( ;) après une information (ex. background-color :#fff ;)
Note 3 : idem pour le diez (#) devant un code couleur
Et voilà! Maintenant, avec l'article "CSS pour les nuls [part1]" et cet article, vous avez les éléments pour vous lancer dans votre propre design. D'autres conseils sont donnés dans cette catégorie, n'hésitez pas à consulter les articles régulièrement ;)
Bon courage !
Liste des articles liés :
>> CSS pour les nuls [part 1] : Par où commencer ?
>> Trucs et Astuces pour les blogs (où trouver des codes couleurs? D'autres blogs d'aide?...)
>> Je vous offre votre design !
>> Gadget et astuces pour les blogs [part 1]
>> Gagets et astuces pour les blogs [part 2]
